el-dialog(element-plus) 嵌套拖拽的显示问题

问题
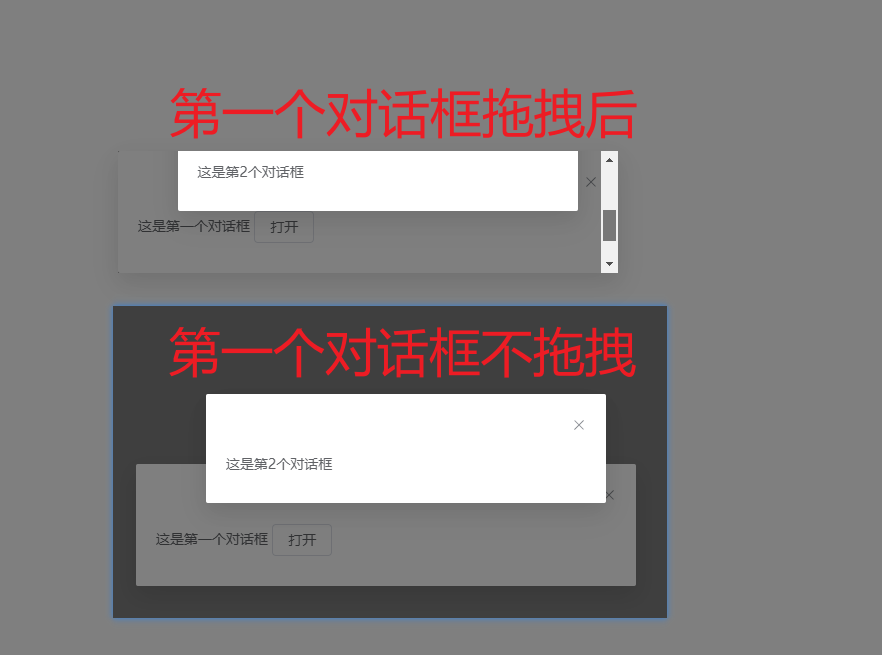
dialog 嵌套时外层dialog拖拽后再打开里程dialog
里层dialog的最大可视区域变成了外层dialog 而不是浏览器

原因
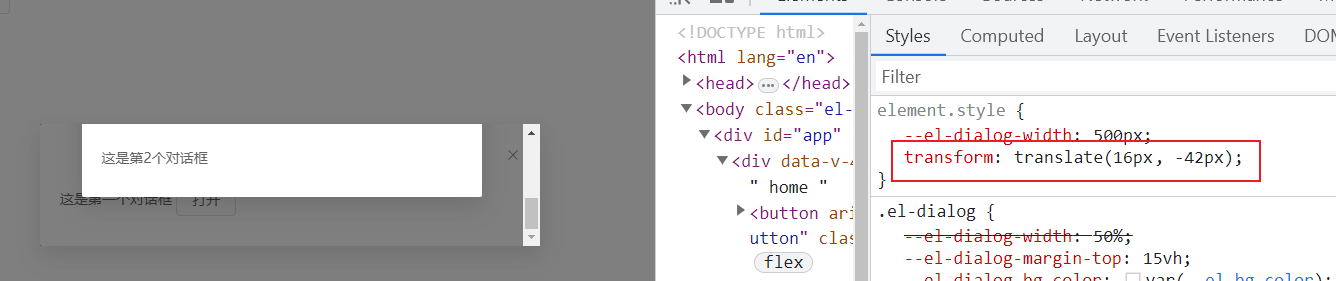
el-dialog的拖拽使用了 transform属性

W3C对transform有这样的描述css-transform-rendering
For elements whose layout is governed by the CSS box model, any value other than none for the transform property also causes the element to establish a containing block for all descendants. Its padding box will be used to layout for all of its absolute-position descendants, fixed-position descendants, and descendant fixed background attachments.
总结起来,当transform属性的值不为none时,元素会创建一个包含块,并使用其内边距框来布局所有绝对定位的后代元素、固定定位的后代元素和后代元素的固定背景附件。
解决
1.平级使用el-dialog
1 | <!-- <el-dialog draggable v-model="visble1" width="500px"> |
2.使用 append-to-body
这种方式在html表现中也就是平级使用el-dialog
1 | <el-dialog append-to-body draggable v-model="visble1" width="500px"> |
最后
还有别的更好的方法解决这事情吗
- 标题: el-dialog(element-plus) 嵌套拖拽的显示问题
- 作者: 灯火
- 创建于 : 2023-08-30 14:29:13
- 更新于 : 2026-01-06 10:01:50
- 链接: https://blog.juniverse.top/2023/08/30/dialog-draggable-nest/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论