查看悬浮元素的CSS

问题
想要查看的鼠标悬浮时才显示的那部分容器的css,可鼠标一移开,容器就会隐藏无法通过选中容器来获取CSS
解决
1. 使用css悬浮起来的元素
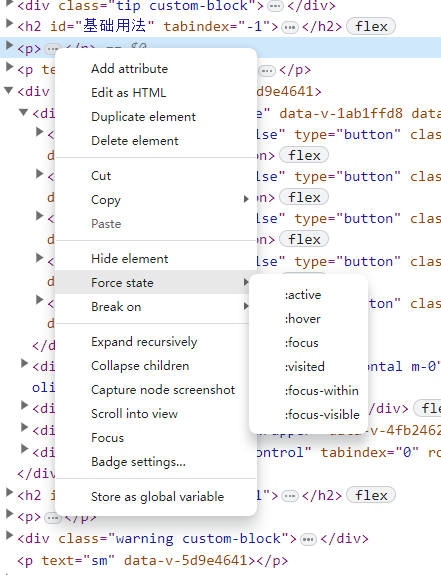
找到悬浮元素挂载的节点 右键 -> Force state –> :hover
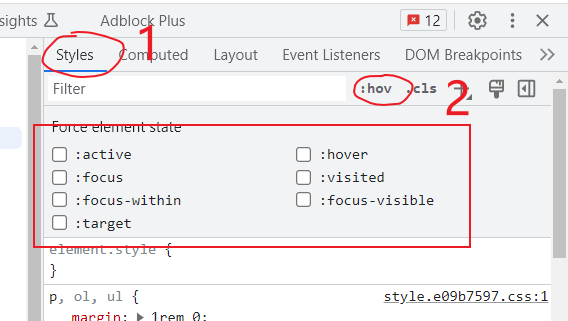
或者 styles –> :hov –> :hover
这样就可以使悬浮常驻

2. 使用js悬浮起来的元素
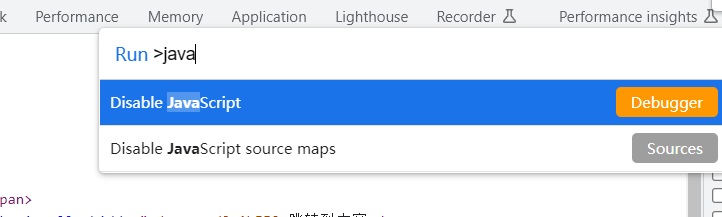
当悬浮元素出现时,按下 shiift + ctrl + p 打开命令台 输入 Disable JavaScript,禁用js,这样悬浮起来的元素就不会消失了
- 标题: 查看悬浮元素的CSS
- 作者: 灯火
- 创建于 : 2023-09-07 15:12:00
- 更新于 : 2026-01-06 10:01:50
- 链接: https://blog.juniverse.top/2023/09/07/query-float-css/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论