hexo 线上写博客

参考
Git The requested URL returned error: 403,Token authentication requirements for Git operations
缘由
每次写博客都在本地开发,换了个环境本地的资源还要转移,使用起来不太友好,就想弄线上开发。
实现
第一版: codespaces + Personal access tokens 实现的线上开发
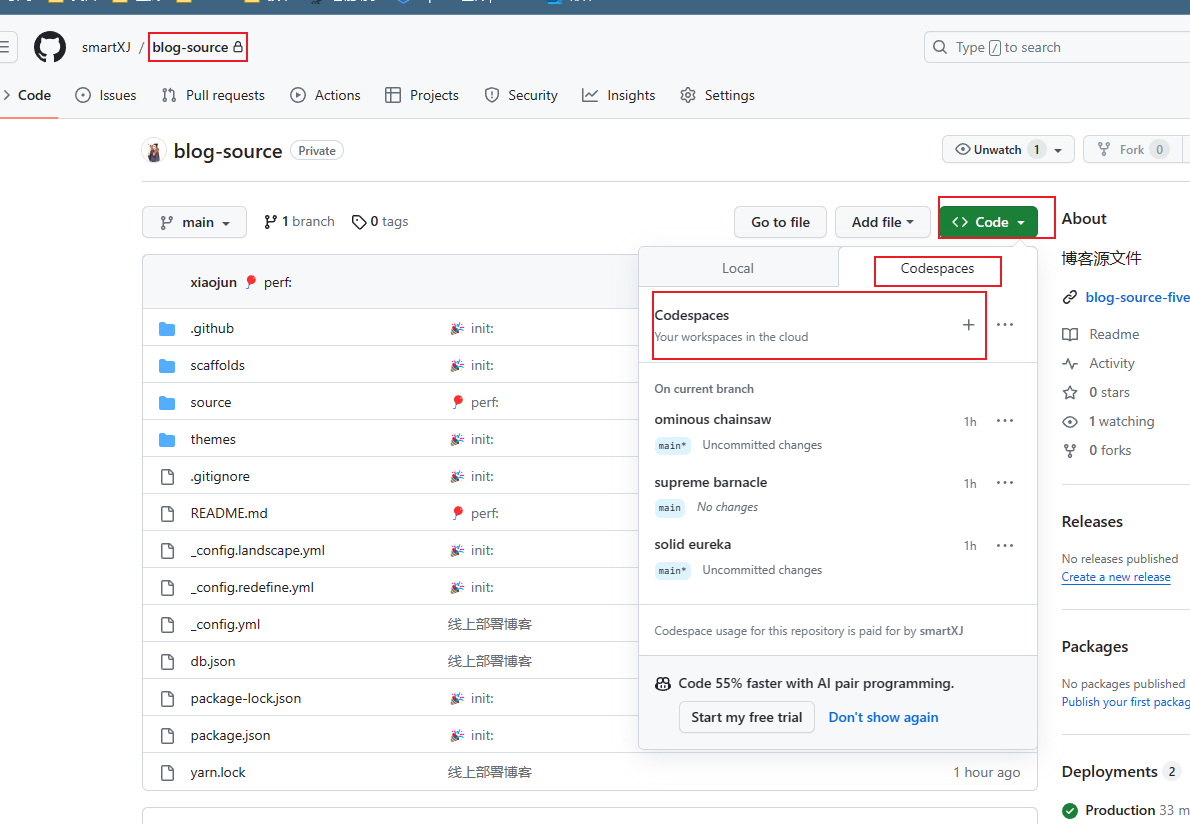
- 创建私有仓库 blog-source,将hexo博客原本文件发上去,node_modules 、.deploy_git、public 文件不必上传
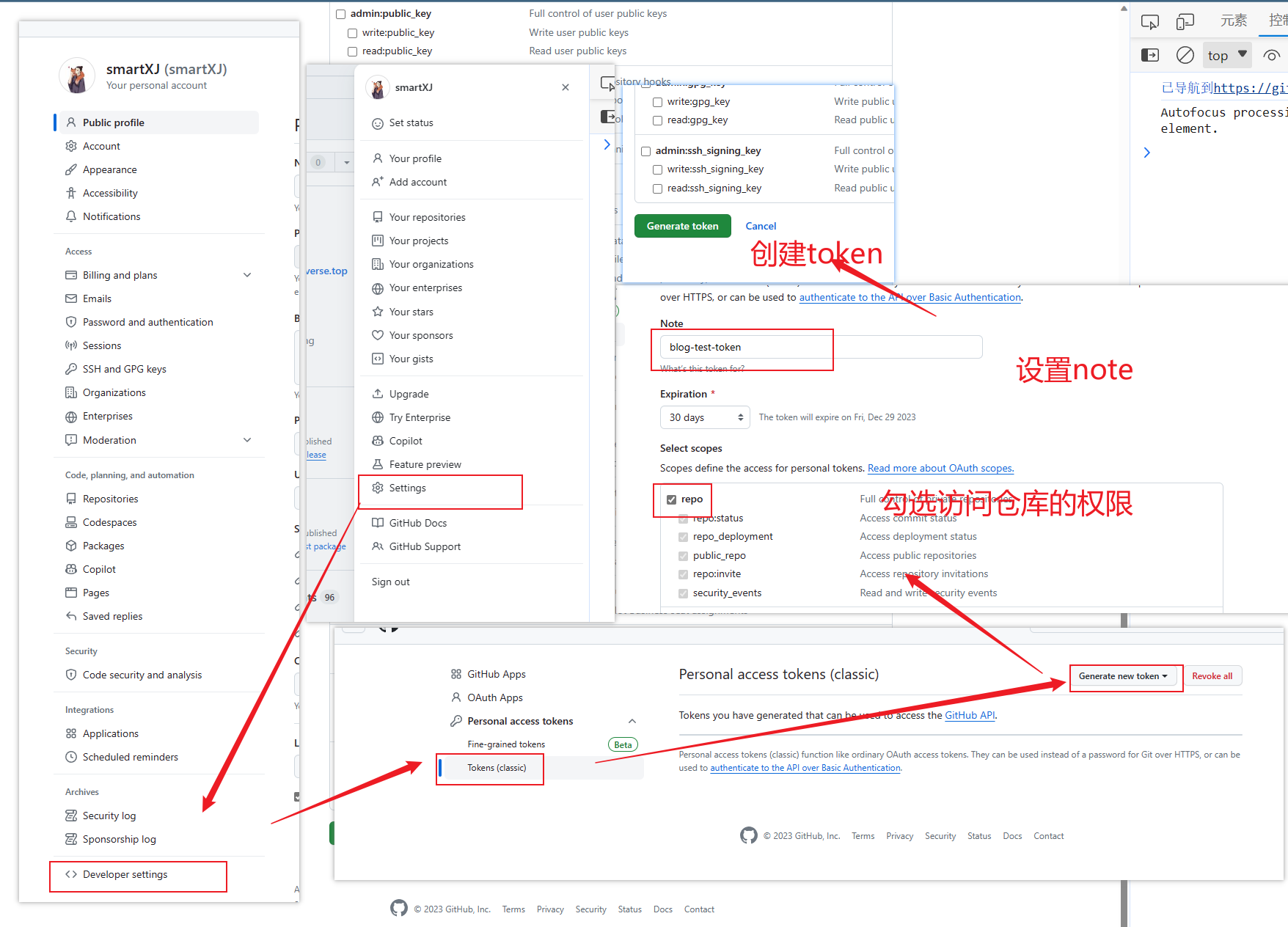
- 获取 token stting => Developer settings => Tokens (classic) => Generate new token => Generate new token (classic) => 填入 note 勾选 repo 仓库权限 => Generate token 创建token

token 创建完成后,保存下来,页面刷新它可就不可见了(删除再次添加token也行)
打开
blog-source下的_config.yml文件往下拉 找到repo替换掉原本 repo: https://github.com/smartXJ/smartxj.github.io
将token放在 github.com的前面用@连接
创建
codespaces
npm i 安装依赖,随便改点东西【就算退出codespaces,当前的更改也会进行保存的】
终端输入部署命令,进行部署
1
hexo clean && hexo generate && hexo deploy
到你的博客看看是否更新成功
第二版: hexo + vercel 实现的线上开发
第一版创建了两个仓库,且写一次两个库代码都要提交,虽然也就是两个命令,但还是麻烦了,有点多此一举的感觉,于是我找到 vercel 。
创建私有仓库 blog-source,将hexo博客原本文件发上去,node_modules 、.deploy_git、public 文件不必上传
使用
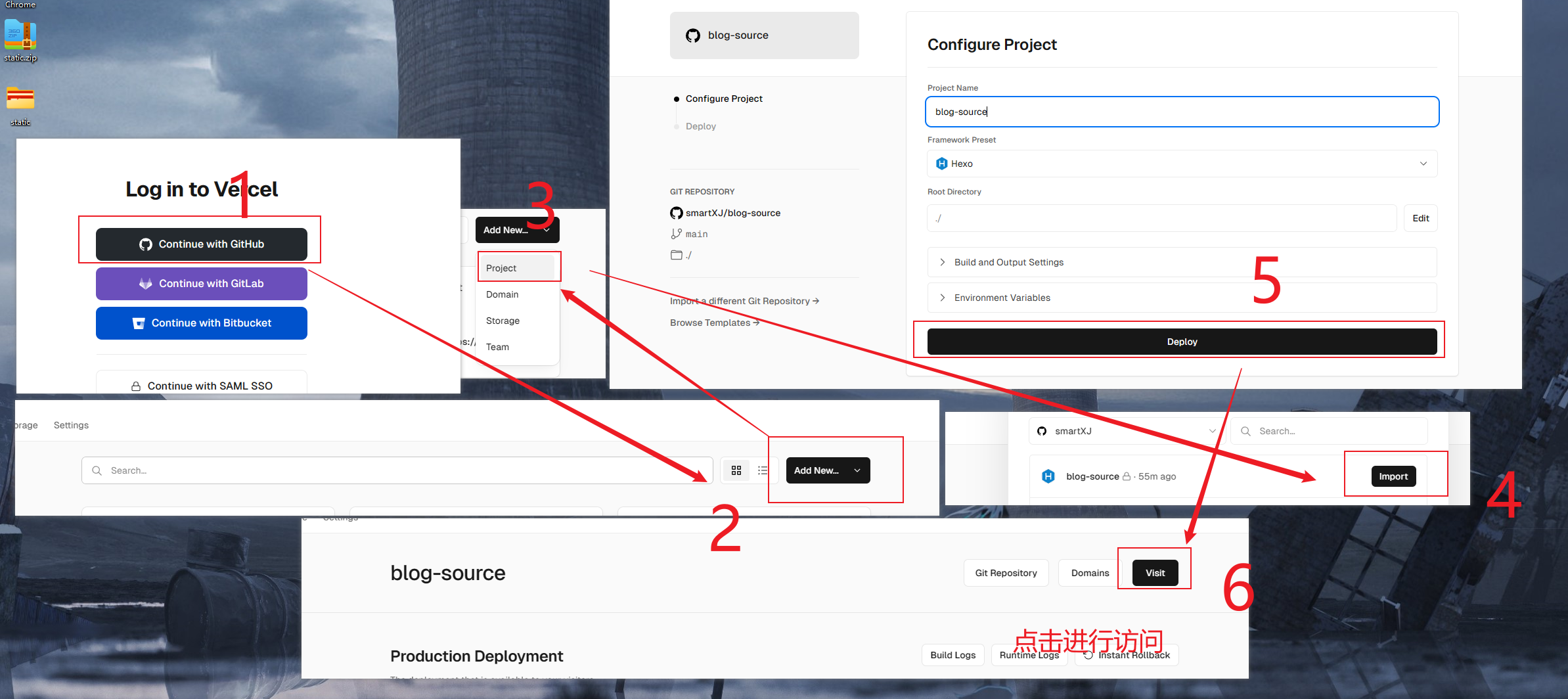
github登录vercel导入blog-source库
创建
codespaces
npm i 安装依赖,随便改点东西【就算退出codespaces,当前的更改也会进行保存的】
终端输入git命令上传代码,
vercel会进行同步更新的1
git add . && git commit -m "" && git push
到你的博客看看是否更新成功
- 标题: hexo 线上写博客
- 作者: 灯火
- 创建于 : 2023-11-29 16:30:05
- 更新于 : 2026-01-06 10:01:50
- 链接: https://blog.juniverse.top/2023/11/29/hexo-inline-write/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论